Diane Ataya
Webdesign pour une magicienne du cerveau
octobre 2022•
Offre personnalisé • Webdesign • Révision accessibilité
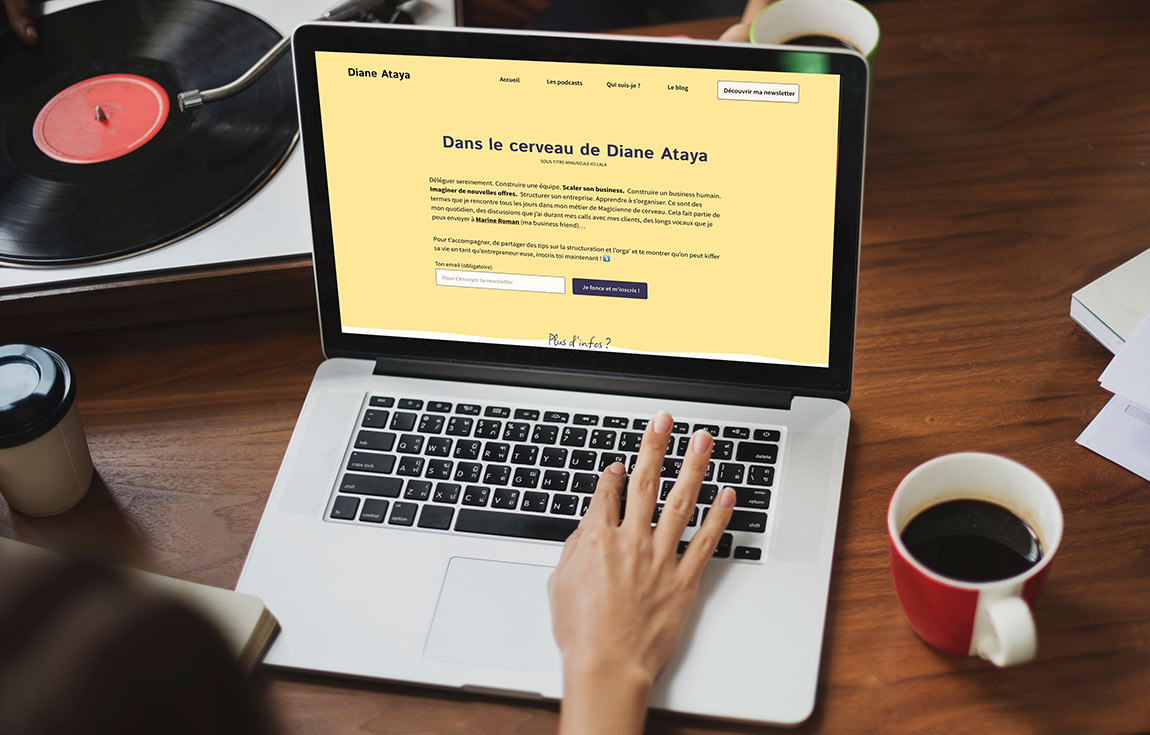
Diane Ataya est un concentré d’énergie où la mise en mouvement et l’accompagnement pour une entreprise au service de soi sont le coeur de son activité. Diane partage ses conseils et ses expériences sur de nombreux types de contenus comme Instagram et ses 2 podcasts: « Belles personnes » où elle interview des personnes qui l’inspire et « Kiffe ton Contenu » avec Marine Roman, son acolyte de quasi-toujours. Diane voulait aussi commencer à transcrire ses podcasts pour les rendre accessibles à plus de monde. Ça en fait du contenu, n’est-ce-pas ? Diane voulait aussi commencer à transcrire ses podcasts pour les rendre accessibles à plus de monde. D’où son envie de centraliser sur son nouveau site web tout ça, pour qu’on la découvre sous tous ses aspects (et encore plus !).
Et qui dit webdesign dit d’éco-conception en prime, histoire de faire les choses biens pour les humains et pour la planète. Sur cette partie, elle fut accompagnée par David Daumer, avec qui j’ai déjà travaillé de nombreuses fois et que je vous conseille les yeux fermés

L'objectif pour l'univers de Diane Ataya
Un lieu pour réunir tout ce que fait Diane
Avec Diane, nous avons d’abord réalisé un atelier de réflexion et de conception pour mieux connaitre ses personnas, leur connaissance de son travail et leur potentiel parcours internet. Cela nous a permis de déceler 2 pages phares du futur webdesign : celle des podcasts et celle de sa newsletter, qui est à la fois un enjeu marketing ET de connexion avec sa communauté. Nous avons mis le focus sur ces deux pages, à la fois en terme de contenu et de structure pour offrir une expérience agréable et utile à sa cible.
En parlant structure, il était important de réfléchir à la place de ses podcasts et comment lier visibilité de ses derniers et eco-conception web. Car qui dit podcasts intégrés dit poids et requêtes externes à d’autres sites, ici les plateformes d’écoute. Cela a été une grande réflexion avec Diane et David, entre se demander s’il était réellement utile de les mettre sur son site et si non, comment les mettre en valeur.
On a favorisé une non-intégration des podcasts, avec un bouton d’accès renvoyant vers Ausha (qui répertorie toutes les plateforme d’écoute) et la mise en valeur de la transcription et des ressources complémentaires. dans la page dédiée à chaque épisode.
Pour améliorer encore leur accessibilité, il serait bien de pouvoir les rendre téléchargeables en .mp3 : à voir comment cela serait possible, à la fois pour servir l’éco-conception et l’accessibilité !


Accessibilité et inclusivité
Ajustements graphiques
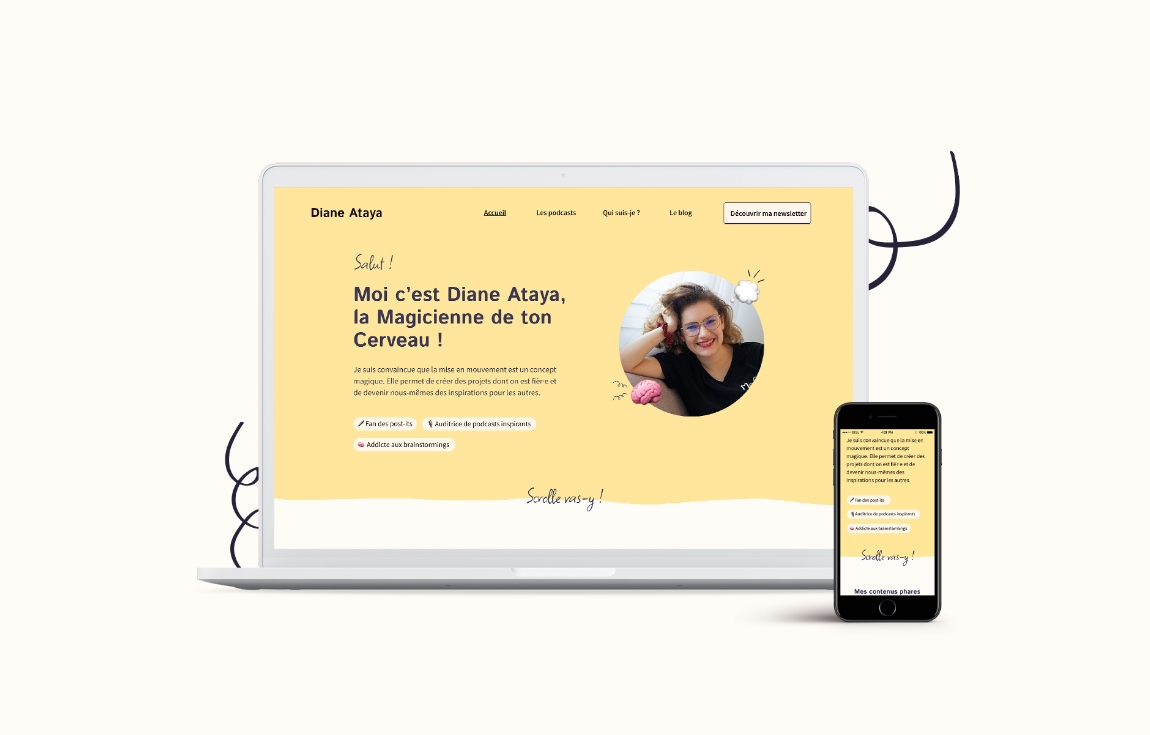
Au départ, Diane souhaitait uniquement travailler sur le webdesign et faire au mieux pour qu’il soit le plus accessible. Quand je lui ai proposé d’ajuster certains choix graphiques de son univers pour pouvoir y répondre, elle a de suite été motivée !
Il était importance que l’ajustement de son univers et typographies répondent à sa stratégie et à ce qui la caractérise. Chez Diane, l’importance du post-it, de l’émoji, de l’écriture et du « test & learn » sont au coeur de son profil. On essaye, on apprend, on recommence. Pour cette raison, on a gardé les émojis et surtout bossé autour d’un univers où l’écriture et le tracé rapide ont une place prépondérante : bonjour les icônes à la main, la couleur bleu encre et une typographie manuscrite plus lisible que sa précédente.
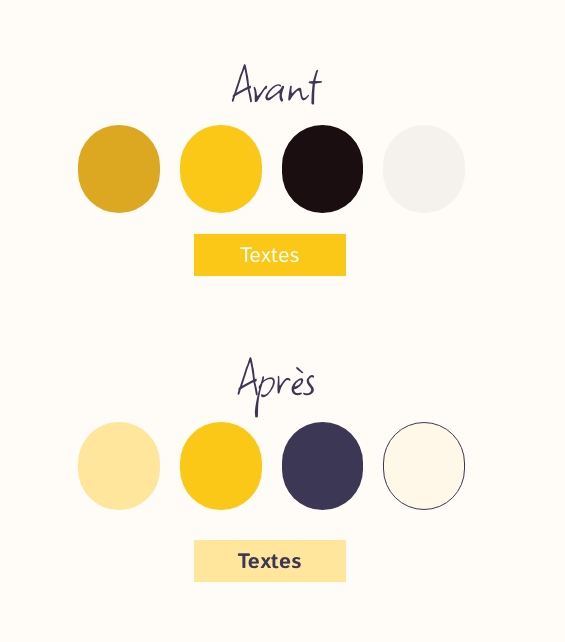
Choix des couleurs
Pour ses couleurs, au delà du manque de contraste de son ancienne palette, celles-ci étaient plutôt dures et assez grisées. Loin de la lumière que Diane renvoie ! Elle repart avec des nuances plus lumineuses, qui apportent de la clarté et de la joie, avec en plus une hiérarchisation de leur usage pour être utilisées de façon plus accessible.

Le retour de Diane
C’est officiel, je peux le dire : Jojo est magique ! Je me sentais encore un peu hésitante sur mes positions et mon branding. Je tâtonnais, je me sentais perdue mais Jojo a fait des merveilles avec ses compétences et ses connaissances.
Au delà de la création des maquettes de mon site et de revoir mon branding, il m’a permis de m’assumer et de comprendre qui j’étais vraiment. J’ai une immense gratitude pour le travail qu’il a fait et les conseils qu’il a su me prodiguer.
Alors si vous hésitez : sautez le pas et allez y ! Jojo n’a jamais mangé personne et surtout, avec lui vous aurez droit à des visios accompagner de ses chats.
Bref lancez-vous, vous ne le regrettez pas !