Mars nous parle de ses besoins en accessibilité (Interview N°2)
« Mêmes droits » est une série d’interviews de personnes qui souhaitent parler du manque d’accessibilité dans la communication et les médias (réseaux sociaux, vidéos, visuels, web…)
Objectif ? Visibiliser leurs mots de façon transparente. Mais aussi parler de situations du quotidien, du droit à l’information et du validisme qui découle du manque d’accessibilité sur le web et ses médias. D’abord postés sur Instagram, j’ai souhaité leur donner plus de place ici.
Chaque interview présente une personne et retranscrit ses réponses aux questions. En fin d’interview, tu retrouveras quelques conseils que je te partage pour améliorer les soucis d’accessibilité expliqués par la personne interviewvée.
Tu souhaites participer à cette série d’articles ? Contacte moi à à contact@bleurenard-studio.co ou via mon compte instagram.
Présentation de Mars
Mars a 21 ans, passionnæ de biologie et de graphisme, aime transmettre des connaissances, iel a choisi d’allier les deux dans son métier. Mars est une personne non-binaire. (= ne se reconnait pas dans la binarité femme-homme). Plus précisément, iel est agenre, c’est-à-dire que qu’iel ne s’identifie à aucun genre. Mars est autiste et présente des syndromes chroniques (tremblements intermittents, hyper sensibilité visuelle et sonore, grande fatiguabilité…)
Un grand merci à Mars pour sa participation et sa disponibilité pour répondre à mes questions.
(marqueur de ton utilisés par Mars = /s pour sarcasme ; /srx pour sérieux ; /rh pour rhétorique.)
Accessibilité des contenus
Lisibilité des textes
« J’ai des difficultés à lire les contenus écrits trop petit ou trop fin, avec des typographies fantaisistes et avec trop ou trop peu : d’interlignage, de rythme, de contraste coloré ou lumineux. Typiquement, je vois le texte noir sur blanc flou, même lorsque la luminosité de mon téléphone est au minimum. »
Effets sur des vidéos : trop de sensorialité
« Les effets stroboscopiques, mais aussi les sons forts, aigus et/ou répétitifs me sont également très pénibles. Aussi les fonds sonores bruyants me gênent beaucoup dans la compréhension du message lorsqu’il n’est pas sous-titré, et à plus forte raison lorsque le visage de la personne qui parle n’est pas visible.
Il m’arrive souvent d’être submergeæ d’informations sensorielles et cela peut même me pousser à fermer l’application. Dans le cas d’un brutal changement de volume sonore, il m’arrive de sursauter très fort et de lâcher mon téléphone dans la panique. Lorsque j’ai des difficultés à lire, soit le contenu m’intéresse et je me fais violence, ce qui amplifie mes migraines ophtalmiques, soit il ne m’intéresse pas et je scrolle.”
Sous-titres des vidéos sur Instagram
«Je me retrouve aussi très souvent face à des réels avec les sous-titres cachés par l’interface d’Instagram, ce qui les rend illisibles. Ayant des tremblements et des problèmes de coordination, il est rare que j’arrive à mettre en pause à chaque fois pour lire l’intégralité du contenu.»
Remarques validistes : aux personnes qui disent…
- Il y a plus important à faire : « C’est vrai que laisser de côté toute une partie de la population, ce n’est pas si grave. /s Sérieusement, c’est comme dire que la lutte des classes est plus importante que le féminisme ou l’anti-racisme : hiérachiser les causes, ça ne fait avancer personne. /srx »
- On ne m’a jamais fait de remarque :« Donc moi, je compte pour du beurre ? /rh Ce n’est pas parce que ce n’est jamais arrivé avant que ma remarque n’est pas fondée, et encore moins que je suis la seule personne à avoir des difficultés. »
- Les personnes handicapées ne sont pas ma cible :« J’ai du mal à comprendre comment un handicap pourrait prendre le pas sur un centre d’intérêt, des compétences ou n’importe quoi d’autre… »
Si le contenu sur les réseaux et les médias étaient plus accessible je me sentirais juste… exister en fait. Je sais que mes difficultés pourraient être bien pires, et peut-être qu’elles le seront d’ici quelques années, mais c’est dur au quotidien, car ils font partie de mes rares moyens de socialisation et de renseignement. »
Que faire pour améliorer ?
La saturation avec parcimonie
Certaines alliances de couleurs très saturées peuvent vibrer à l’oeil. Non, ce n’est pas comme nos téléphones : si en lisant un texte écrit en magenta sur un bleu électrique, tu as la sensation que les deux couleurs se mêlent, c’est ce qu’on appelle vibrer.
Des couleurs qui vibrent peuvent fatiguer davantage l’oeil, entrainer des migraines ophtalmiques mais aussi tout simplement, rendre tes contenus plus difficiles à lire !
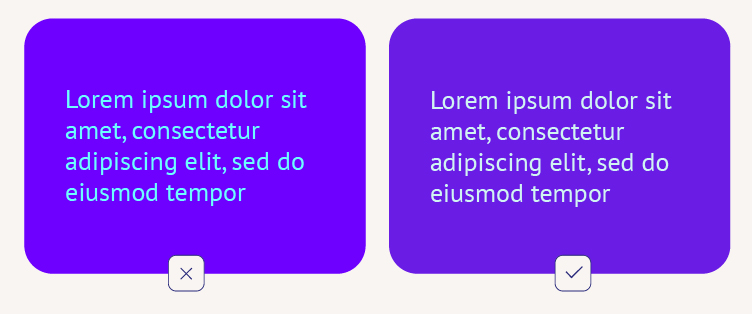
Je te montre un exemple ci-dessous : sur l’image de gauche, le fond violet et le bleu fluo du texte sont des couleurs saturées. Le ratio de contraste entre les deux est correct (5,6 = bon pour les titres et les paragraphes). Pourtant, le texte semble manquer de lisibilité justement car les 2 couleurs sont saturées.
Pour régler ce soucis, j’ai choisi de largement baisser la saturation du texte et légèrement celle du fond. On garde un bon contraste, les couleurs de l’identité tout en étant moins violent pour la rétine. Je garderai le bleu fluo pour des icônes, ce qui viendra compléter l’univers de marque et transmettre la bonne ambiance sans entraver la lisibilité.
Plus globalement, je conseille d’éviter les longs paragraphes sur des fonds de couleur saturés et de privilégier des titres ou de courts textes (citation, mot clé) pour que les lecteurices n’aient pas à rester trop longtemps dessus ☺️.
Le rythme ? Point trop n’en faut.
Une mise en page dynamique, avec des sauts de lignes, des niveaux de titres et des mises en valeur graphique, c’est agréable. Pourquoi ? Car cela hiérarchise le contenu, permet de scanner rapidement la page, de mettre en avant des informations et de les rendre ainsi plus mémorable !
Mais comme tout, à trop créer du rythme, on peut créer un manque d’accessibilité : trop de changements de typographies, de tailles de textes, de couleurs, d’éléments graphiques ajoutés entre des mots (ou des emojis comme l’expliquait Valérie) diminuent la clarté et peuvent entrainer une perte de concentration.
Je t’arrête tout de suite : le but n’est pas d’opter obligatoirement pour le minimalisme. Juste de conscientiser nos choix, de réfléchir à ce qu’on met en avant et à éviter de tomber dans le too much.
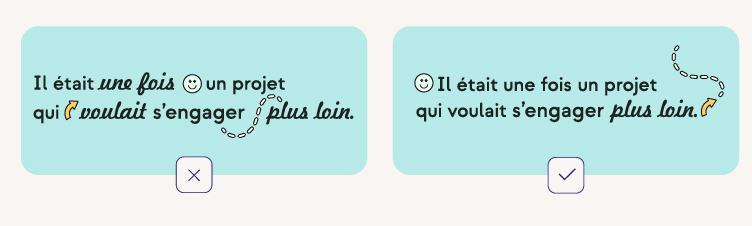
Dans l’exemple ci-dessous, à gauche, en mettant plusieurs mots avec une typographie différente et en intercalant des icônes entre les motsla lisibilité est diminuée. Pour l’améliorer, j’ai choisi de créer du rythme à travers un changement typographique sur le mot le plus important sur le visuel de droite et d’habiller la phrase sur les côtés avec des icônes. Elles viennent englober le texte et non s’intercaler. Si j’avais voulu garder ce principe, j’aurais pu en garder une seule icône au lieu de trois !
Pour conclure, et cela n’engage que moi, j’aime dire que les choix extrêmes en graphisme sont rarement ceux à faire : trop grand ou ps assez, trop saturés ou pas assez, trop rempli ou pas assez… Tu l’auras compris, « trop » et son ami « pas assez » peuvent impacter, au choix, la lisibilité, la clarté du message mais aussi la vibes que tu veux transmettre.
Et oui, l’accessibilité soutient l’image de ton entreprise en plus de rendre ton projet ouvert à plus de monde ! 🥰