L’accessibilité concerne tous les métiers avec Anne-Sophie Tranchet
Souvent, on s’imagine que l’accessibilité numérique est surtout une question de technique. Que la majeure partie de l’accessibilité repose sur les épaules de celleux qui codent, créent des sites et les mettent en ligne. C’est aussi ce que peuvent nous laisser croire certains articles où les notions d’accessibilité sont très souvent liés à « web ».
Pourtant, chaque métier peut y contribuer, qu’on bosse seul·e en chaussons dans son salon ou dans une équipe. J’ai eu le plaisir de poser quelques questions à Anne-Sophie Tranchet (elle), UX designeuse très engagée dans l’accessibilité et créatrice du site Design Accessible. Je suis son travail depuis pas mal de temps et elle fait partie des professionnel·lles qui m’ont donné envie de me lancer dans l’accessibilité !
Vocabulaire :
- Design system : bibliothèque de composants graphiques et techniques qui permettent de garder une cohérence tout au long d’un site. Mais aussi de gagner du temps car on n’a pas a réinventer la poudre à chaque fois qu’on a besoin d’un bouton ou d’un formulaire ! Grossièrement, c’est un kit qui évolue au fil du temps et dans lequel on peut piocher (c’est très pratique :))
- Tandemz et Testapic : entreprises qui proposent la possibilité de faire tester son site web ou autre produit à des utilisateurices à distance. Cela permet de récolter des données pour améliorer les produits.
- Itération : terme souvent utilisé quand on parle d’UX, de web et d’accessibilité. C’est le fait de répéter plusieurs étapes pour ajuster après avoir testé une 1ère fois. C’est le même principe que nos services en beta-test : on fait la 1.0, on note les retours, on revient en phase « organisation », on ajuste, on fait la 2.0, on note les retours 2.0, on re-ajuste etc…
Présentation
1. Peux-tu te présenter en quelques mots ?
Hello, je suis Anne-Sophie Tranchet, et je suis tombée dans le web pendant mes études, il y a plus de 10 ans. J’ai un profil un peu touche-à-tout : en ce moment, je fais de l’UX Design, avec une attention particulière sur l’accessibilité numérique et le design de contenu (qu’on appelle aussi UX Writing). J’ai une grosse sensibilité pour la formation et la pédagogie.
Et, pour finir, j’essaye de travailler dans des domaines métiers qui ont du sens pour moi, notamment le service public et les missions d’intérêt général. En ce moment, je me sens privilégiée car j’arrive à travailler sur des missions qui réunissent tout ça.
2. Que fais-tu en tant qu’UX designeuse et pourquoi ton métier est important dans l’accessibilité ?
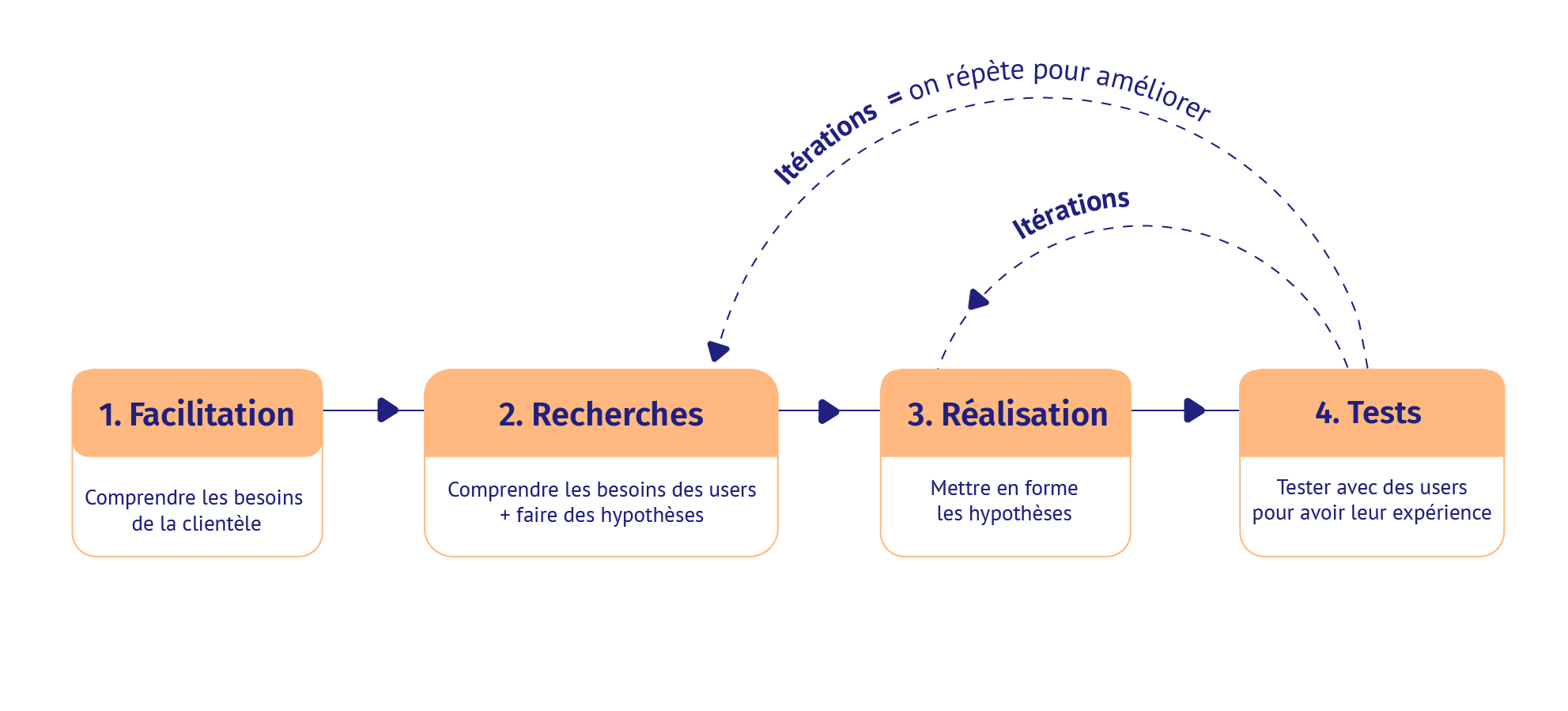
Les UX Designers s’intéressent à l’expérience Utilisateur. C’est très intéressant, car c’est un travail qui se déroule souvent en plusieurs phases, et qui nécessite un panel de compétences assez variées :
- La phase de facilitation : avec des ateliers, je vais aider les parties prenantes (les personnes qui décident) à comprendre ce qu’ils et elles veulent exactement : « OK, on veut faire un site web. Mais à qui s’adresse-t-il ? Pour faire quoi ? »
- La phase de recherche pour comprendre ce dont les utilisatrices et les utilisateurs ont besoin. Pourquoi la personne utilise-t-elle ce service ? Quel est son état d’esprit ? Quels sont les freins, les blocages qui font que l’utilisateur·rice ne va pas utiliser le service ? Etc., etc. En comprenant bien ça, on va pouvoir affiner le discours et le service qu’on propose, pour le rendre plus utile et plus utilisable.
- La phase de réalisation : une fois qu’on a une idée plus claire sur le service qu’on veut proposer, je vais maquetter des écrans. Je ne m’intéresse pas à l’UI (User Interface, c’est-à-dire l’apparence : est-ce que c’est joli ?), mais plutôt à comment ça s’articule. À ce stade-là, avec les informations dont je dispose, je vais prendre plein de micro décisions.
Si je bossais sur une interface pour acheter des billets de train, je devrais par exemple décider si on demande la destination avant ou après le lieu de départ. Sur le même écran ? Et le champ, il ne propose que des villes ou aussi des rues ? Etc., etc.Dans certains cas, avec ma casquette UI designer, je décline ensuite ces maquettes « basse fidélité » en quelque chose de plus « haute fidélité » : en réutilisant la charte graphique ou un design system, je transforme un crayonné en une interface finale. - Ensuite, on itère. Dans la phase précédente, j’ai fait plein d’hypothèses. Grâce à des tests utilisateurs, en observant de vraies personnes utiliser le service pour de vrai, je vais voir ce qui marche bien, et ce qui doit être amélioré. Est-ce que l’outil correspond bien au besoin ? Est-ce qu’il est facilement utilisable ?
En résumé, l’UX designer est quelqu’un qui conçoit (designe) un produit, en s’assurant qu’il est utile et utilisable pour et par les personnes qui vont l’utiliser. C’est un métier où il est important d’être en empathie avec les nombreux contextes d’utilisation.
Ainsi, à mon sens, l’accessibilité est primordiale : je ne peux pas concevoir un bon produit en oubliant (et donc en excluant) 20 % de notre cible. Je dois faire attention à ce que mon produit soit utilisable par toutes et tous, qu’iels soient aveugles, daltoniens, en dépression, ou porteurs de troubles musculaires.
L’accessibilité concerne tout le monde.
3. Pourquoi certaines personnes pensent que l’accessibilité concerne seulement le développement de sites ?
Effectivement, pour certaines personnes, accessibilité et développement vont ensemble, car :
- l’accessibilité s’implémente (en partie) au niveau du code,
- l’accessibilité se vérifie (en partie) au niveau du code.
Pour autant, c’est extrêmement réducteur : en vérité, 67 % des erreurs d’accessibilité peuvent être évitées dès la phase de design.
Par exemple, quand un formulaire n’est pas accessible, car la gestion des erreurs est mauvaise et ne permet pas aux gens de comprendre ce qu’il faut corriger : est-ce la faute du dev, qui n’a pas pensé à ce cas ? Ou du designer qui aurait dû concevoir aussi cette partie de l’expérience ?
De mon côté, retrouver la personne coupable m’intéresse en fait assez peu . Je travaille surtout à faire en sorte que les professionnel·lles du numérique, peu importe leur métier, comprennent leur champ d’action. Qu’on fasse du design, du contenu, du code ou du recrutement, tout le monde a un rôle à jouer dans l’accessibilité.
Pour cela, je travaille à ce que l’accessibilité numérique ne soit plus une boîte noire. Quand une personne a compris ce qu’il y a derrière le terme accessibilité, ce que ça veut dire en fonction de son métier, c’est beaucoup plus facile pour elle d’œuvrer à son niveau. Et, dans un projet, il n’y a jamais trop de personnes qui s’intéressent à l’accessibilité !
4. Pourquoi est-il important de penser l’accessibilité d’un projet à la base plutôt qu’à la fin ?
Personnellement, l’argument qui me parle le plus, c’est l’éthique. Aujourd’hui, près de 97 % des sites sont inaccessibles. À mon sens, le numérique devrait être un formidable outil d’émancipation, pas une manière supplémentaire d’exclure des personnes handicapées…
Mais, soyons honnêtes, cet argument n’est pas le plus efficace pour tout le monde . En fait, de manière pragmatique, c’est surtout beaucoup moins cher de penser accessibilité au fur et à mesure (se poser les bonnes questions au bon moment, c’est quasi transparent) plutôt que de « corriger » l’accessibilité en fin de projet.
On peut faire le parallèle avec le monde physique : c’est plus simple de prévoir une porte assez large pour un fauteuil avant que les murs soient construits. On évite ainsi de devoir détruire un mur (et de devoir le refaire ensuite).
C’est aussi plus efficace : en réfléchissant au sujet petit à petit, sur de petits périmètres, on peut consolider ses connaissances et améliorer son workflow. Plus on conçoit accessible, et plus il est facile de faire accessible !
5. As-tu un exemple à partager sur les différentes phases d’un projet où l’accessibilité est prise en compte ?
Pendant la phase de cadrage du projet, je ne vais pas forcément mentionner le terme « accessibilité ». Pourtant, je suis déjà très alerte :
- Est-ce qu’on s’oriente sur un outil très visuel ? J’aurais besoin d’imaginer une version textuelle de l’information pour les personnes aveugles ou malvoyantes.
- Est-ce qu’il y aura des contenus vidéos ? Comment pourrons-nous donner un moyen d’accéder à l’information aux personnes sourdes ou aveugles ?
- Y aura-t-il beaucoup de contenu ? Que mettrons-nous en place pour que ces contenus soient faciles à lire et à comprendre ?
Pendant la phase de maquettes, il s’agit surtout de respecter un ensemble de bonnes pratiques : « Est-ce que mes formulaires sont accessibles – ai-je pensé aux erreurs ? Peut-on naviguer de plusieurs manières sur mon site ? Comment se comporte le site sur mobile ? La palette de couleurs est-elle suffisamment contrastée ? »
J’interviens aussi souvent sur des projets déjà en ligne pour faire un état des lieux : « Quelles connaissances ont les équipes ? À quel point l’application est excluante, et pour qui ? Qu’est-ce qu’on corrige en premier ? »
6. Tu as créé le site web design-accessible.fr, qui recense des bonnes pratiques d’accessibilité car cela concerne tout le monde ! Peux-tu nous en parler ?
Oui, tout à fait ! L’accessibilité numérique est l’affaire de toutes et tous ! Qu’on fasse de la création de contenu, du dev, du recrutement, de la communication… En fait, à partir du moment où on fait quelque chose qui va être utilisé par des êtres humains, l’accessibilité est importante.
Mais il est vrai qu’un des problèmes, quand « tout le monde » est responsable, est que ça se transforme souvent en « personne n’est responsable »…
Le but de design-accessible.fr était donc de répondre à cette problématique en donnant des pistes concrètes aux designers francophones. Il existe aussi les notices Accede Web, qui donnent des conseils spécifiques pour les devs, les créateurs et créatrices de contenu et les designers. Ou encore Accessible Social, un annuaire de ressources pour les créateurices de contenu.
Bref, de nombreux autres expert‧e‧s ont fait le même postulat : c’est en donnant des conseils concrets à une cible précise qu’on peut améliorer les choses.
Que faire quand on bosse en solo.
7. Si on souhaite tester nos projets web pour s’assurer de leur accessibilité, as-tu des conseils sur les façons de procéder ?
Il existe de nombreuses méthodes pour vérifier l’accessibilité de son projet. Elles ont leurs avantages et leurs inconvénients :
- Utiliser des outils automatiques (comme Lighthouse, Wave…) : c’est relativement facile à mettre en place, mais pas du tout exhaustif. Les ordinateurs ne savent pas mesurer la notion de pertinence par exemple (« Est-ce que tel intitulé est pertinent pour une personne aveugle ? »). On considère que les outils automatiques ne couvrent que 25 % de l’ensemble des points d’attention à avoir. Pour autant, ça reste une bonne manière de faire un premier état des lieux.
- Faire des tests manuels : pour moi, c’est un bon compromis entre le temps qu’on y passe et les barrières d’accessibilité qu’on peut identifier. Essayer de naviguer au clavier, vérifier les contrastes… Il existe plein de petits gestes pas forcément techniques, mais qui permettent d’identifier un grand nombre de problèmes. C’est ce que je recommande aux équipes dans un deuxième temps. Le site du W3C propose sa liste A First Review of Web Accessibility, que j’avais adaptée en français : 10 choses faciles à vérifier pour un site plus accessible.
- Faire des tests utilisateurs (d’autant plus avec des personnes handicapées) : c’est essentiel pour identifier les problèmes d’usabilité (une interface peut être accessible, mais insupportable à l’usage !).
- Faire (faire) un audit d’accessibilité par des expert·es (comme Access42, Ideance, Tanaguru ou Temesis) : c’est la méthode la plus exhaustive, mais aussi la plus coûteuse (on compte de 2 000 à 5 000 € pour 3 à 8 jours de travail, selon la taille du site et sa complexité). C’est aussi une obligation légale pour les plus grosses entreprises de France. (Et, en 2025, ce sera une obligation pour tous les sites de certaines catégories : e-commerce, médias…)
Pour moi, ça serait un contresens de faire des tests utilisateurs avec des personnes handicapées avant d’avoir mis en place les deux premières étapes. Inviter une personne aveugle à tester son site, et réaliser qu’elle est bloquée dès le premier écran, car le formulaire de login n’est pas accessible serait une perte de temps pour tout le monde…
Concernant des plateformes de mise en relation, aujourd’hui, les panélistes comme Tandemz ou Testapic ne proposent pas d’offres spécifiques pour des tests d’usabilité avec personnes handicapées. Pour pallier ce manque, je varie entre plusieurs stratégies :
- Aller spécifiquement à la rencontre de personnes handicapées, via les associations ou les communautés (Facebook, Instagram, Twitter, Discord…).
- Adapter mes questionnaires pour identifier les barrières d’usages de mes utilisatrices et utilisateurs. Beaucoup de personnes ne se considèrent pas comme handicapées, mais bénéficient de l’accessibilité numérique (par exemple une personne n’ayant pas le français comme langue maternelle, ou quelqu’un ayant des troubles de l’attention ou une maladie mentale comme la dépression ou le burn out).
- Utiliser des outils de sensibilisation comme un jeu de cartes de design inclusif ou des personas inclusifs pour réfléchir en équipe aux barrières que peut causer notre site.
8. Que conseilles-tu pour mettre l’accessibilité à la base de son projet, quels que soient notre taille et nos moyens financiers ?
Peu importe la taille de l’équipe, je conseille aux professionnel·les du numérique de :
- Se sensibiliser à l’accessibilité : comprendre comment les personnes utilisent le web. Il existe de nombreuses ressources vidéos pour découvrir l’accessibilité.
- Comprendre son champ d’action : quel impact je peux avoir sur l’accessibilité du projet, selon mon niveau d’implication.
- Adapter son workflow : petit à petit, prendre en compte l’accessibilité dans ses méthodes de travail. L’idée, c’est vraiment de construire des automatismes, et donc de ne pas chercher à tout faire parfaitement du jour au lendemain, mais se familiariser avec de nouvelles bonnes pratiques.
Ensuite, dans un projet, il devient alors plus facile d’intervenir :
- Faire un premier état des lieux de l’existant (avec des tests manuels ou automatiques par exemple),
- Identifier les barrières les plus bloquantes et/ou les choses les plus faciles à corriger,
- Améliorer l’accessibilité par petites touches.
9. Un mot de fin ou un complément ?
Comme le dit Sheri Byrne-Haber dans Giving a Damn About Accessibility: « Votre première tentative pour rendre un projet accessible sera probablement nulle. Ne vous en formalisez pas. Même du nul reste mieux que 98 % de ce que les autres personnes font. » On ne devient pas expert·e du jour au lendemain. Le plus important, c’est de lancer le cercle vertueux.
Un grand merci à Anne-Sophie pour son temps et toutes les ressources et réponses partagées. En plus de Design Accessible, vous pouvez retrouver Anne-Sophie sur son site professionnel et sur son blog. N’hésitez pas à nous faire un retour sur cet interview !